Warum sich für eigene SAPUI5 Custom Controls entscheiden?
Je mehr SAPUI5 Applikationen Sie entwickeln, desto mehr lernen Sie die Grenzen und Einschränkungen kennen. Diese weisen entweder die SAP Fiori Guidelines oder die Controls selbst auf. Schnell kommt in einem Kundenprojekt die Aussage: „Kann das nicht irgendwie umgesetzt werden?“ Hier lautet oftmals die schnelle Antwort, dass dies zu teuer oder nicht möglich sei.
Das muss jedoch nicht sein! Wer sich einmal mit SAPUI5 Custom Controls beschäftigt, kann schnell einschätzen, welche Anforderungen trotz Eigenentwicklung im Handumdrehen realisiert werden können.
Nicht einfach loslegen
Als erstes und wichtigstes To-do sollten Sie bei Kundenprojekten die Verantwortlichen informieren, dass diese spezielle Anforderung nicht mit Standardmitteln der SAP zu lösen ist. Da Unternehmen häufig Richtlinien bezüglich Eigenentwicklung haben, muss dies vor dem Start der Entwicklung des Custom Controls geklärt werden.
Weiterhin ist es sinnvoll, über die Risiken und Folgen aufzuklären. Je nachdem, welche Funktionalität das Custom Control bereitstellt oder welche bestehenden Controls es erweitert, muss bei einem SAPUI5-Versions Upgrade die Funktionsfähigkeit sichergestellt werden. Im schlechtesten Fall müssen an dem SAPUI5 Custom Control Anpassungen vorgenommen werden, damit es mit der neuen SAPUI5 Version identisch aussieht bzw. sich identisch verhält.
Nachdem die Formalitäten geklärt sind, geht es an die eigentliche Arbeit. Hierbei gilt es, die Anforderung an die Eigenentwicklung genau zu verstehen. Im Folgenden werden die Grundlagen der Erstellung von SAPUI5 Custom Controls beleuchtet. In unserem nächsten Beitrag stellen wir zwei Beispiele aus unseren Kundenprojekten vor.
Wie werden SAPUI5 Custom Controls erstellt
Ein Custom Control ist zunächst sehr ähnlich zu einem Controller aufgebaut. Im oberen Teil wird definiert, welche anderen Controls benötigt werden oder welche Files importiert werden sollen. Auf Basis eines der übergebenen Controls wird mittels der „extend“-Funktion eine Erweiterung gebaut.
Sollte sich kein geeignetes Control finden, welches erweitert werden kann, wird das sap.ui.core.Control herangezogen. Dieses Control stellt die Basis aller anderen Controls dar. Der Name des Custom Controls setzt sich aus dem Namespace der App und einem spezifischen Namen zusammen. Um nicht durcheinander zu geraten, sollte auch die js-Datei den selben Namen tragen.
Der „extend“-Funktion wird noch ein Objekt übergeben, bei dem sich z.B. neue Properties oder Events definieren lassen. Wichtig bei jedem Custom Control ist, dass die „renderer“-Funktion vorhanden ist. Hierbei bietet sich oft die „renderer“-Funktion des zu erweiterten Controls an. Alternativ muss diese selbst geschrieben werden (beide Arten werden in dem weiteren Blogbeitrag aufgegriffen).
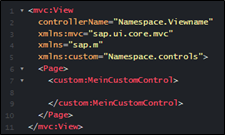
Verwendung eines SAPUI5 Custom Control
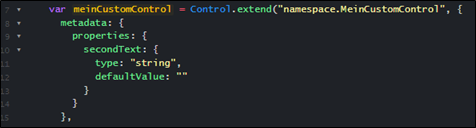
Hinzufügen weiterer Properties
- string
- boolean
- int
- float
- any
- object
- arrays wie z.B. string[]
- spezielle SAPUI5-Types wie z.B. „sap.ui.core.CSSSize” oder andere Controls
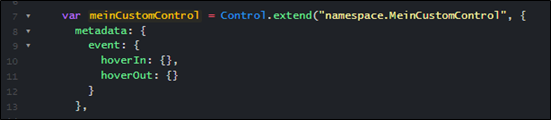
Hinzufügen weiterer Events
Benötigt ein Custom Control ein weiteres Event, wird dies innerhalb des Event-Objekts definiert. Im folgenden Beispiel wurden zwei Events definiert: hoverIn und hoverOut, welche auf den Mousecursor reagieren sollen.
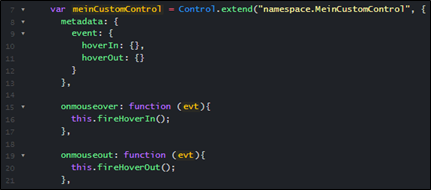
Neue Events lösen sich allerdings nicht von alleine aus. Vielmehr müssen diese aktiv getriggert werden. Da in unserem Beispiel ein MouseHoverIn und Out gewünscht ist, muss das Custom Control auf die Mouse-Events hören.
Das SAPUI5 Framework generiert auch für Events neue Methoden, welche zum Auslösen (Fire) des Events gehören. So kann innerhalb des Custom Controls auf die Browser-Mouseevents gehört und das eigene neue Event ausgelöst (gefired) werden.
Fazit
Verfasst von Martika Möller
Beitrag teilen
Weitere spannende Themen aus unserem Newsroom
Wir gehören zu „Deutschlands besten Arbeitgebern“
Als einer der Top-100-Arbeitgeber Deutschlands mit erneuter „Great Place to...
Mehr lesenUnser Herzensprojekt: Die Stiftung AKM in München
Schon seit einiger Zeit unterstützten wir als BIG.Cube GmbH die...
Mehr lesenBIG.Cube ist ein Great Place to Work – Bayern und ITK
Die BIG.Cube wurde dieses Jahr von Great Place to Work...
Mehr lesen